Visual Studio Code Really Surprised Me

First steps with IDEs
I was a Windows user since I remember. I loved all the Microsoft products, even their hardware, like Surface…until I met Linux when I joined Altoros. With Linux, I started to see a new world, open-source applications, a community, people sharing their knowledge, their own code, developers improving software made by other developers. So, I started to think: “Microsoft is very good, but maybe if they would start to share their code or listening to their users in a different way, they could have much better products.”
At the university, studying Computer Science, the professors recommended Eclipse as the perfect IDE with so many features: autocompletion, references to the methods definition, linters, and so on. It was so slow and so interested in consuming your RAM! Then I heard about Sublime Text, it was love at first sight: fast, simple, basic, and powerful at the same time, with a lot of plug-ins to extend its functionality.
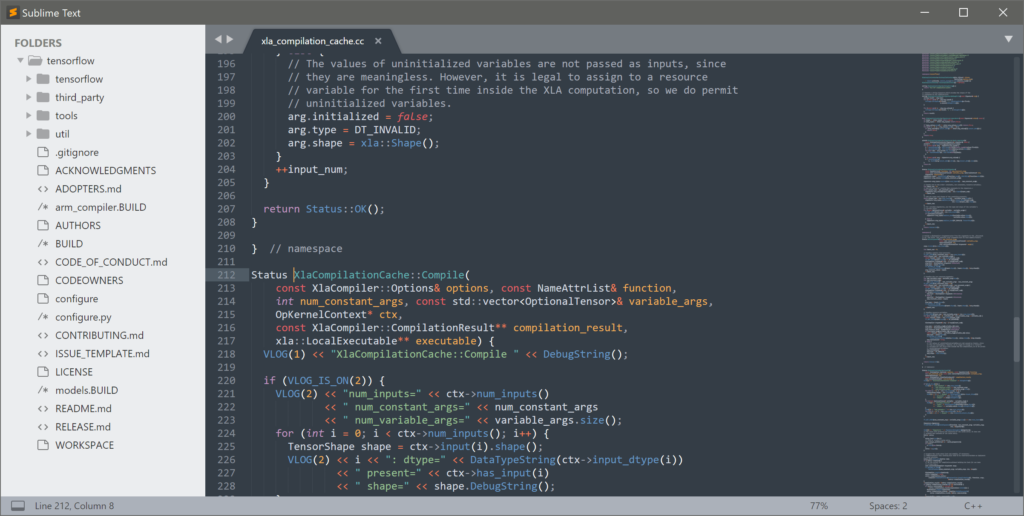
 Sublime Text (Image credit)
Sublime Text (Image credit)
My first experience with Visual Studio Code
A couple of weeks ago, a customer told us that they would start using TypeScript, and asked me to take a look at the Visual Studio Code editor, because someone had recommended it to him as a good tool to code using TypeScript.
To be honest, my first thought was, “Visual Studio? Microsoft? I don’t think so,” but well…the customer is always right, heh?
So, opened google.com and typed “Visual Studio Code.” First things I saw on the official website were: multi-platform, more than 10 thousands stars on GitHub (GitHub? Nice!), and extensions. Very good start! I checked the GitHub project, and the title said, “Visual Studio Code—Open Source.” Then I saw the issues, how organized they were…I couldn’t wait any longer, let’s install this thing! You just have to download a file, extract it, and you’re ready to go. Easy!
What I miss of Sublime on Visual Studio Code
Short answer: nothing. I found them pretty similar, both of them are fast, minimalistic, with plug-ins to extend the functionality. Even most of the shortcuts are the same.
It’s true, Visual Studio Code doesn’t have as many plug-ins as Sublime Text, but it has the ones I need.
Advantages of Visual Studio Code
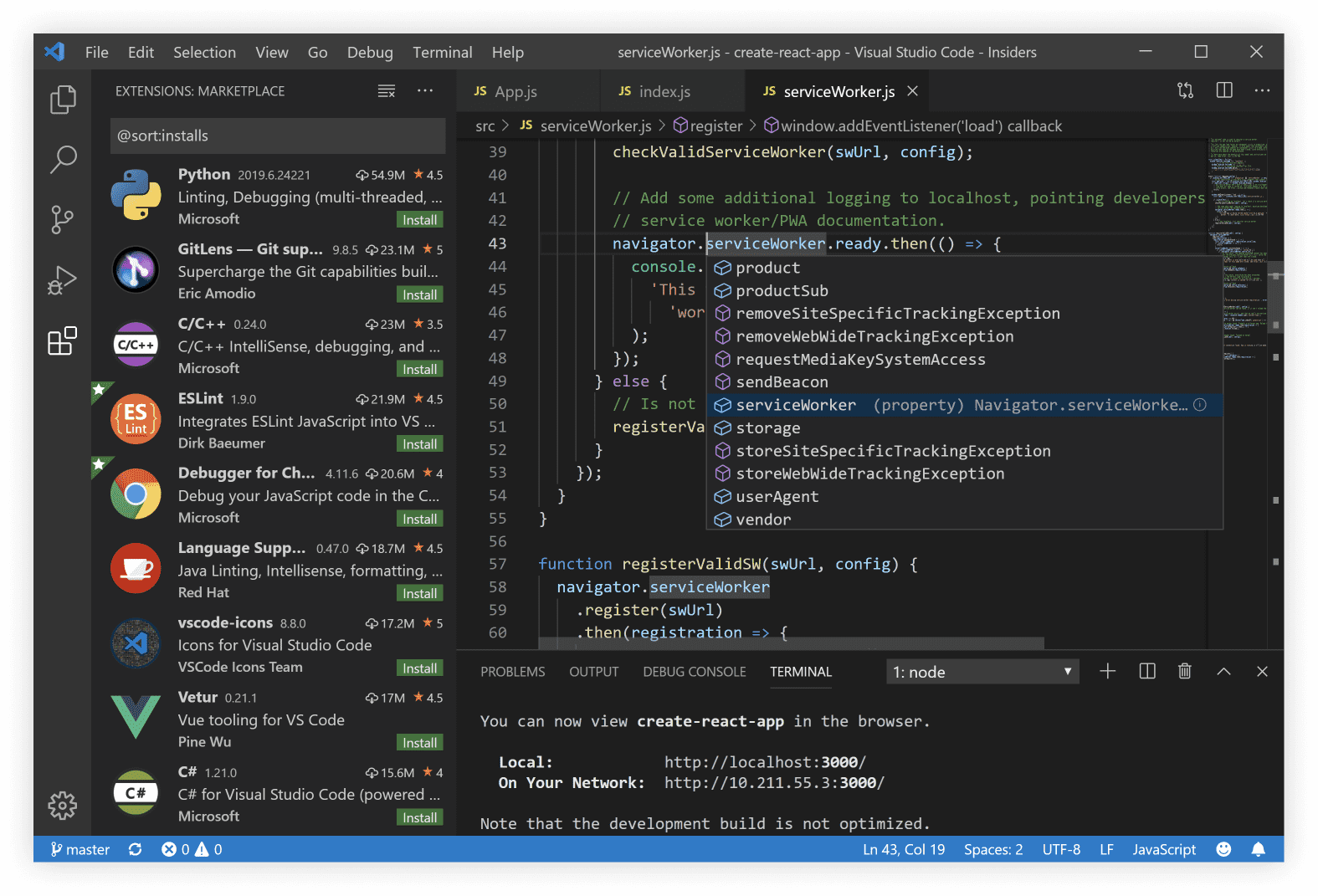
The thing I love most of Visual Studio Code is the integration with Git and the debug mode, both out-of-the-box. However, there is a bunch of other things, such as:
- linters for JavaScript, CSS, LESS, SASS, and Java
- language colorization (syntax highlighting) for numerous languages
- live markdown preview (I’m using it to write this post.)
- developer tools (designed using Electron Framework)
- a way to create your own snippets
- user and workspace settings
- themes
- tasks (autodetection of gulp, grunt, and jake tasks from your project files and a possibility to run them, if you want)
- extensions and Extension Manager (Package Control for Sublime Text users)
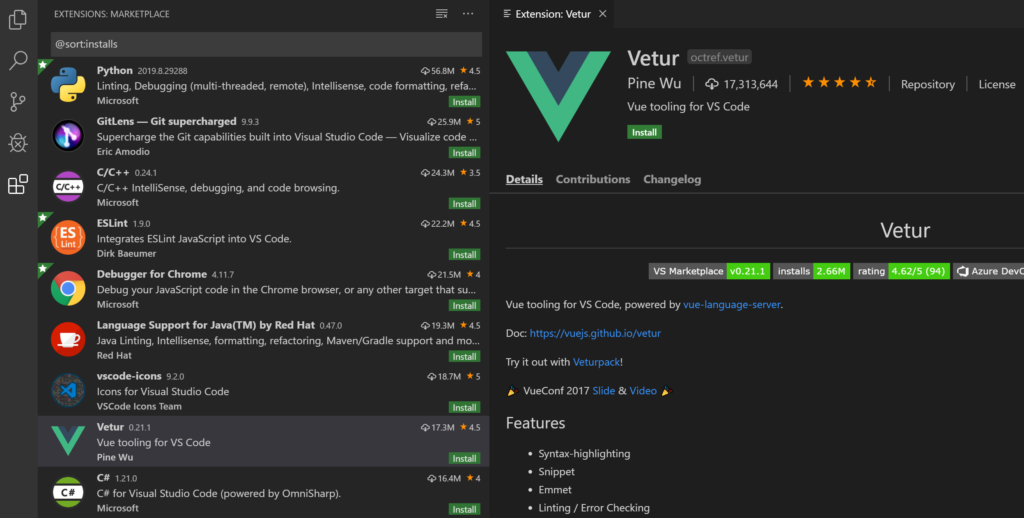
 Popular VS Code extensions (Image credit)
Popular VS Code extensions (Image credit)
Extensions
Visual Studio Code is just starting, but you already have several extensions to use. I just installed two, so far:
- semistandard to validate my JavaScript code (the linter included by default wasn’t enough)
- Slack Integration to share code (entire files or just pieces) on Slack channels
You’ll see six categories on the marketplace:
- debuggers
- languages
- linters
- snippets
- themes
- other
Or you can create your own.
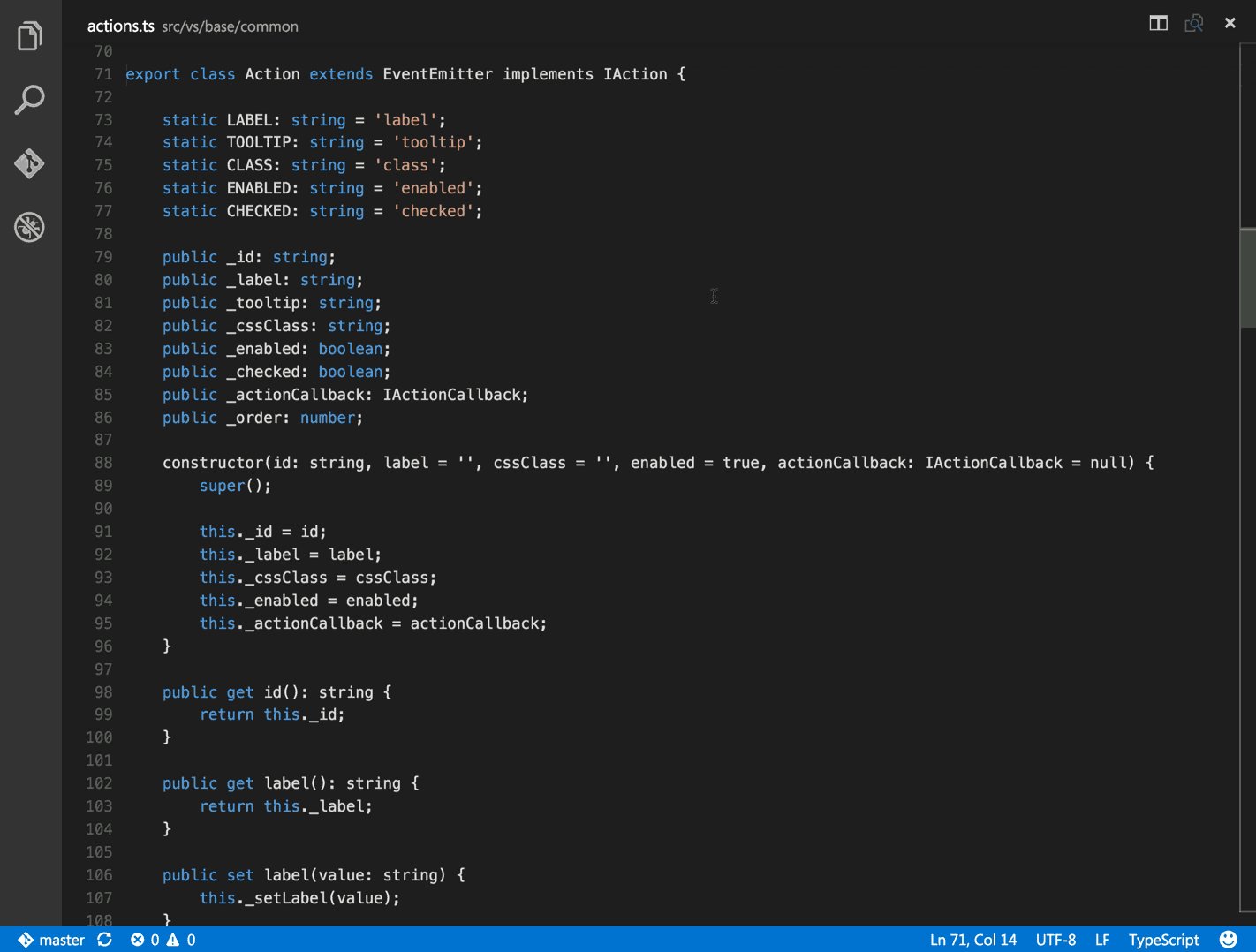
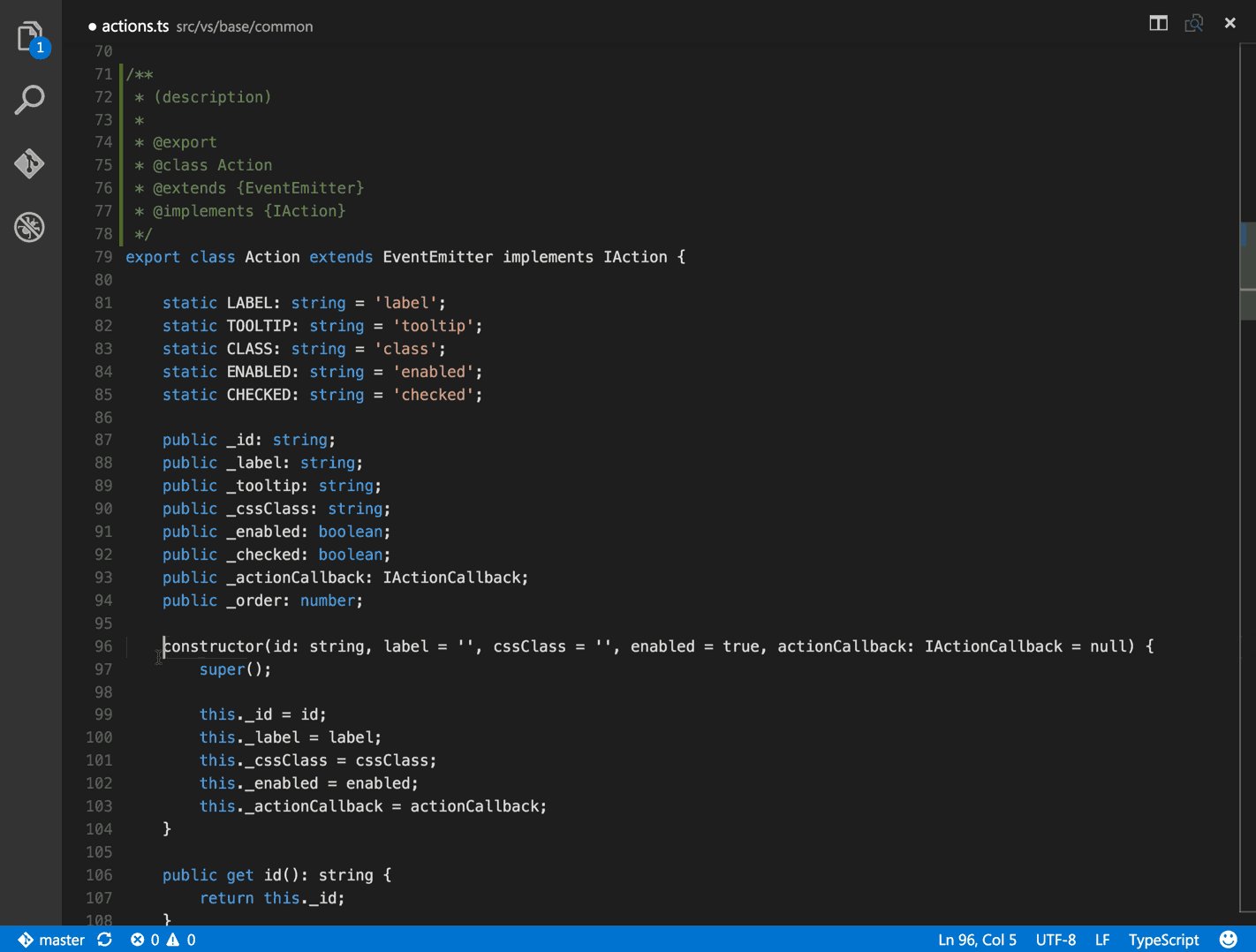
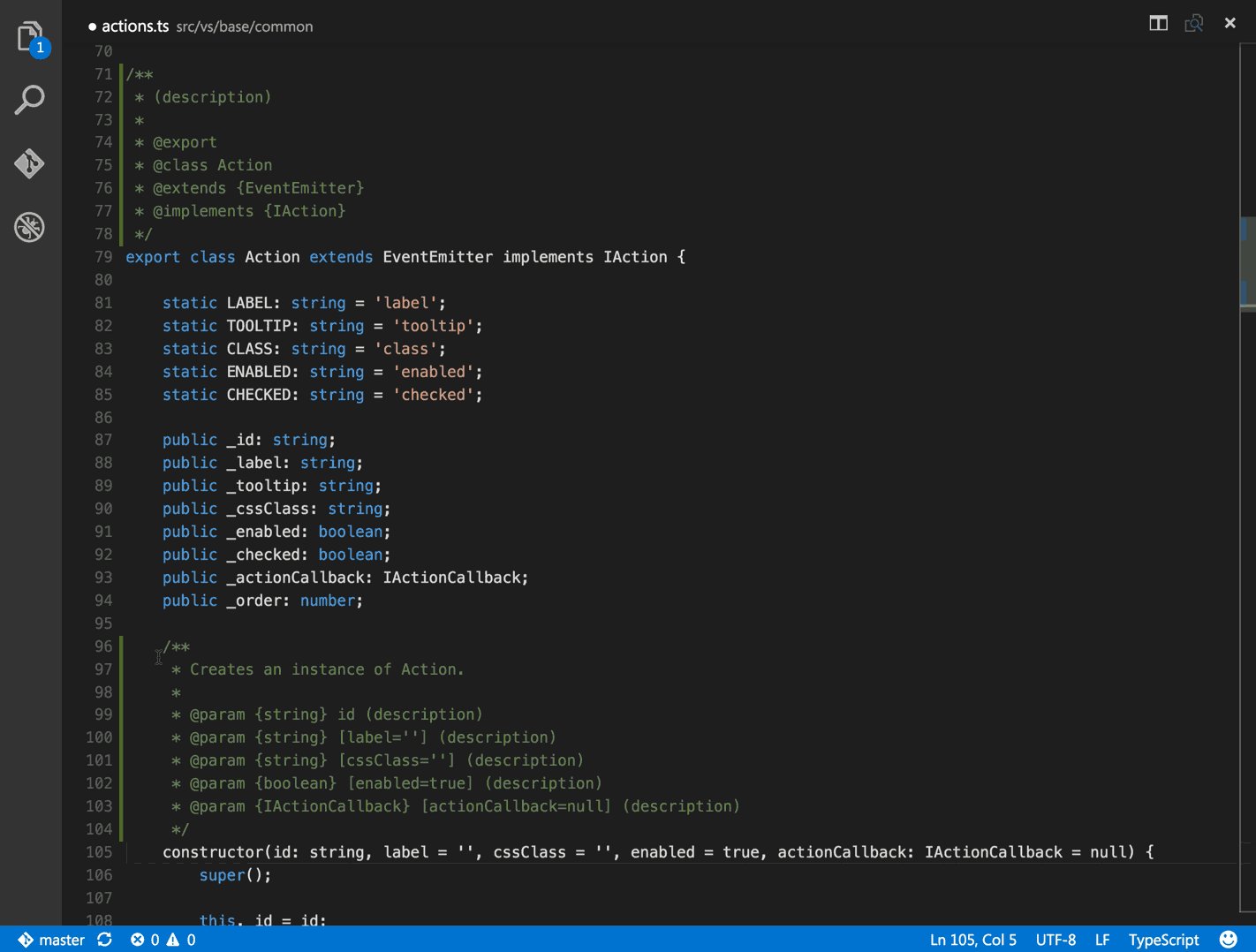
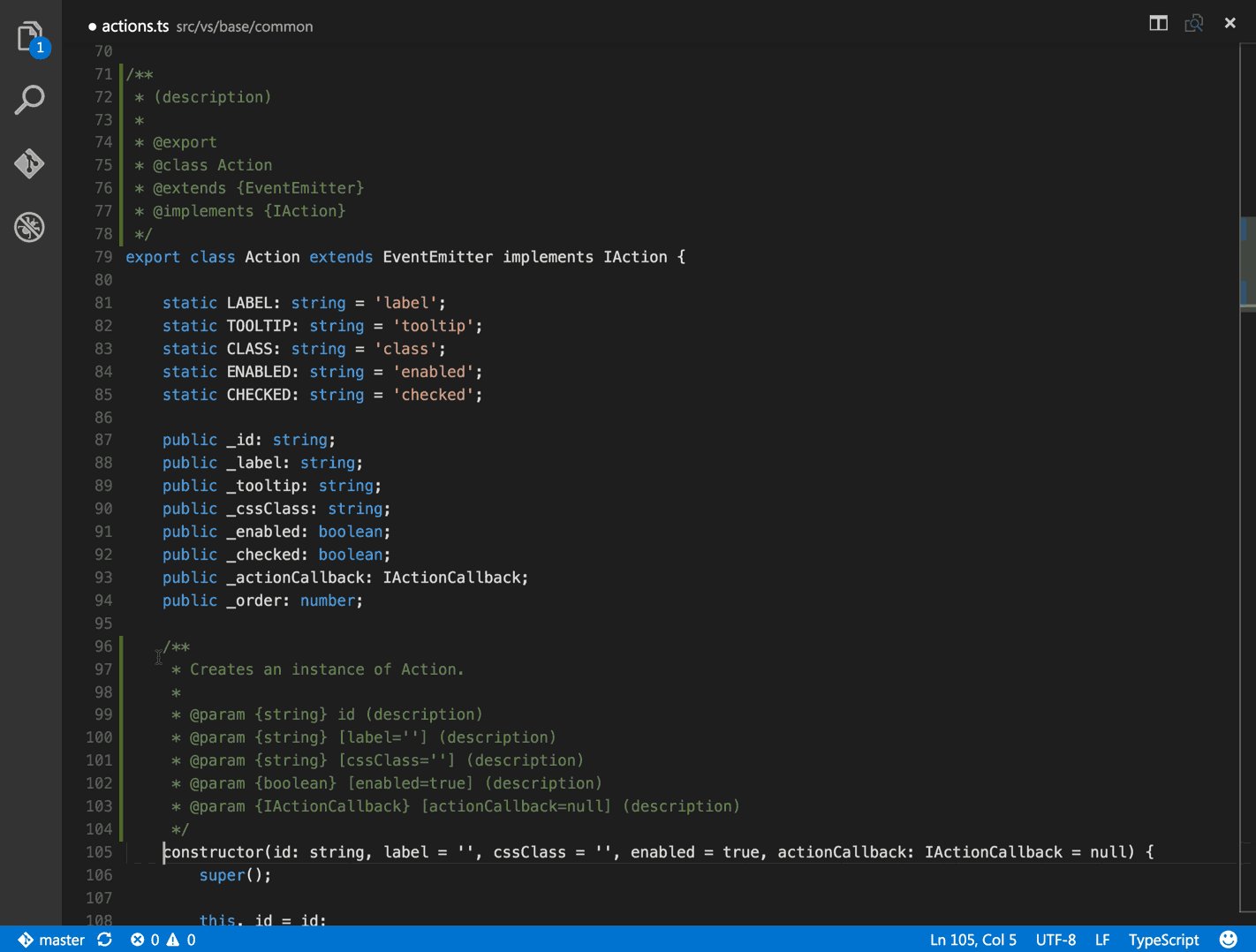
 Document This: an extension automatically generating detailed JSDoc comments (Image credit)
Document This: an extension automatically generating detailed JSDoc comments (Image credit)
Bottom line
I’m glad that Microsoft is back again! Developing their products with a better and a completely new approach, sharing its knowledge with the developer community and giving them a very good product. And, most importantly, listening to its users and implementing new features that they were requesting.
I think you should give Visual Studio Code an opportunity, it won’t disappoint you.
Further reading
- 7 Steps to Integrate Microsoft VSTS into SDLC
- Performance of RAID Arrays on Windows Azure: an Alternative to Horizontal Scaling
- Enabling .NET Core Microservices with Steeltoe and Pivotal Cloud Foundry
About the author
 Rodrigo Federico Bournissent is Senior Front-End Developer at Altoros. He has more than 13 years of experience in creating web solutions for customers operating across various industries. Rodrigo has a bachelor’s degree in engineering information systems.
Rodrigo Federico Bournissent is Senior Front-End Developer at Altoros. He has more than 13 years of experience in creating web solutions for customers operating across various industries. Rodrigo has a bachelor’s degree in engineering information systems.