Video Streaming on Bluemix with Ustream for IBM Cloud

Main steps
In the process, we use the Ustream service from the Bluemix catalog that provides functionality for embedding, managing, and storing video files. With its free account, you can publish up to 10 GB of videos.
Basically, we will do the following:
- Create a web application
- Log in to the Ustream API (OAuth2) with Ruby
- Upload a video file using the Ustream flow (HTTP—FTP)
- Deploy the application to Bluemix
Creating the application
When I can choose, I like using Cuba, a Ruby microframework for web development similar to Sinatra. It is extremely simple, and you can build a web application with a few lines of code.
First, create the app.rb and config.ru files to start an empty Cuba application. Then, create the views/ directory for views.
1 2 3 4 5 6 7 8 9 10 11 12 | #=> emacs app.rb require 'cuba' require 'mote' require 'mote/render' Cuba.plugin Mote::Render Cuba.define do on root do end end #=> mkdir views/ |
Logging in to the Ustream API
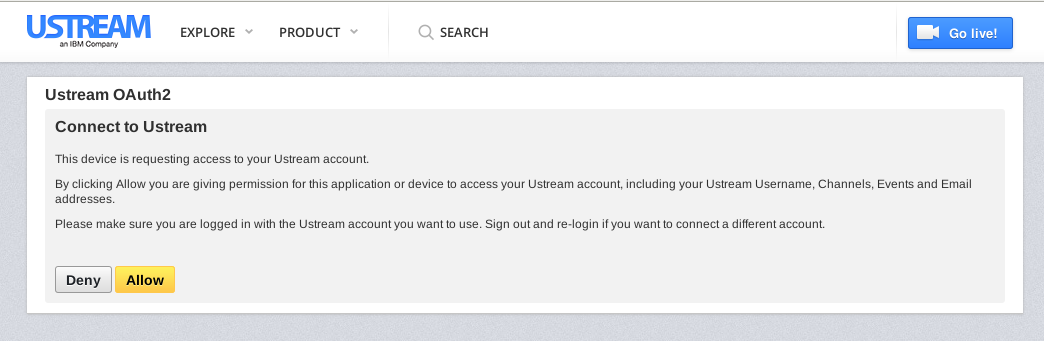
To upload videos, we need to work with the Ustream API that uses OAuth2 as an authorization method. For logging in, make an HTTP POST request to the http://www.ustream.tv/oauth2/authorize endpoint, setting the following parameters in the request:
client_idredirect_uriresponse_type
I’d like to keep things simple, so the main idea behind my toy application is to have a basic form for uploading videos after login to Ustream. To do this, I’m going to add a page with the link below:
1 | <a href="http://www.ustream.tv/oauth2/authorize?client_id={{client_id}}&redirect_uri={{redirect_uri}}&response_type=token">[ Login using Ustream ]</a> |
You can see the entire file at GitHub. When users click the link, they are redirected to Ustream.
After allowing the application to access the user’s Upstream account, the user is redirected to redirect_uri. Now, we are able to upload videos through the API using the token—access_token—given in the response. In my example, you can see it as a parameter in the URL.
Uploading a video file
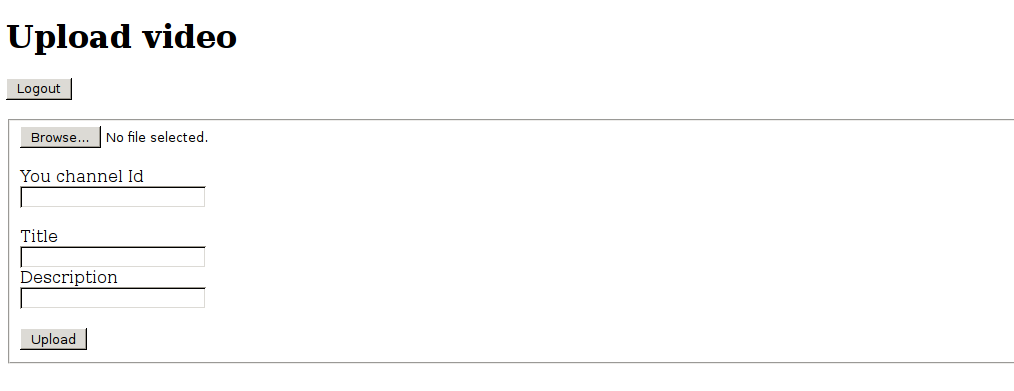
To upload a file to Ustream, I’m going to add a form with three text inputs—channel_id, title, and description—and one button for choosing a video file from a user computer.

When a user selects the file, fills in the form fields, and clicks the Upload button, we need to start communication with the Ustream API. As described in the Ustream documentation, the process includes the following steps:
Initiate an upload process by making an API call.
In the response, you can find the details of the FTP connect. We save the JSON response with the FTP credentials and parse it.
Upload the video.
Now we can start uploading the video file using the credentials from the previous response.
- When the upload is finished, send a signal that tells to the Ustream server to start processing the file.
The response came with HTTP status 202 Accepted. Everything seemed to be ok, but I made a request to see the video status, and it was pending forever. I also connected to FTP using the data returned in the response of the first request and saw that the uploaded file had only 1 KB, which was wrong.
You can test the application at http://video-streaming.mybluemix.net/.
Deploying the application to Bluemix
Check out the following articles that navigate you through the process of deploying a Ruby application:
- Build a Blog App with Ruby on Rails and Bluemix
- Cloud Foundry Docs: Getting Started Deploying Ruby Apps
Conclusion
Bluemix works well for this simple application. However, using FTP in addition to HTTP for uploading videos does not seem to be the best choice since it means one more protocol with extra credentials. As for me, just HTTP would serve fine in this scenario. I also find the documentation related to integration between Bluemix and Ustream a bit confusing as well as would prefer to have more explanatory messages for the API errors.
Further reading
- Continuous Integration and Continuous Delivery in IBM Bluemix
- Using IBM Bluemix Object Storage in Ruby Projects
- Deploying a Rails 5 App with MongoDB, Redis, and CarrierWave to IBM Bluemix