TensorFlow.js: Deploying and Training Machine Learning Models Right in a Browser

Browser-based machine learning
With the availability of data and open-source machine learning (ML) frameworks like TensorFlow, interest in deploying ML models has grown over the years. Traditional machine learning systems, however, usually require some form of installation before being operational. For startups, data scientists, and individuals simply looking to lay their hands on ML, this can be a challenge.
At a recent TensorFlow meetup in London, Zack Akil, a Developer Advocate at Google, introduced attendees to TensorFlow.js, an ML framework for building and running lightweight models on a web browser. He also shared demos of ML models running on TensorFlow.js.
“TensorFlow.js allows you to build, train, test, and run the model all inside the client’s browser.” —Zack Akil, Google
What is TensorFlow.js?
TensorFlow.js is an open-source library for defining, training, and deploying ML models. Unlike TensorFlow itself, which uses Python, TensorFlow.js is run completely on a web browser using JavaScript.
TensorFlow.js is the successor of deeplearn.js (now called TensorFlow.js Core). The tool includes a Layers API, a higher level library, which uses Core, for building machine learning models. It also has instruments for automatically porting TensorFlow SavedModels and Keras HDF5 models.
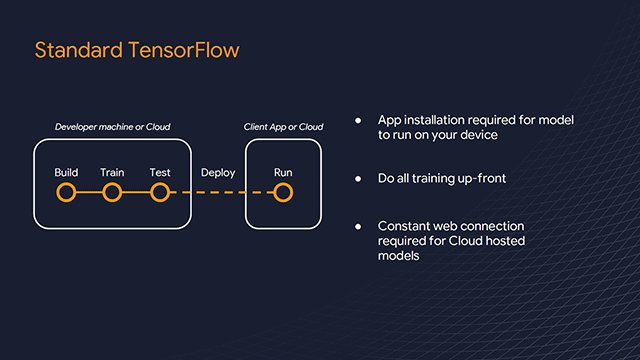
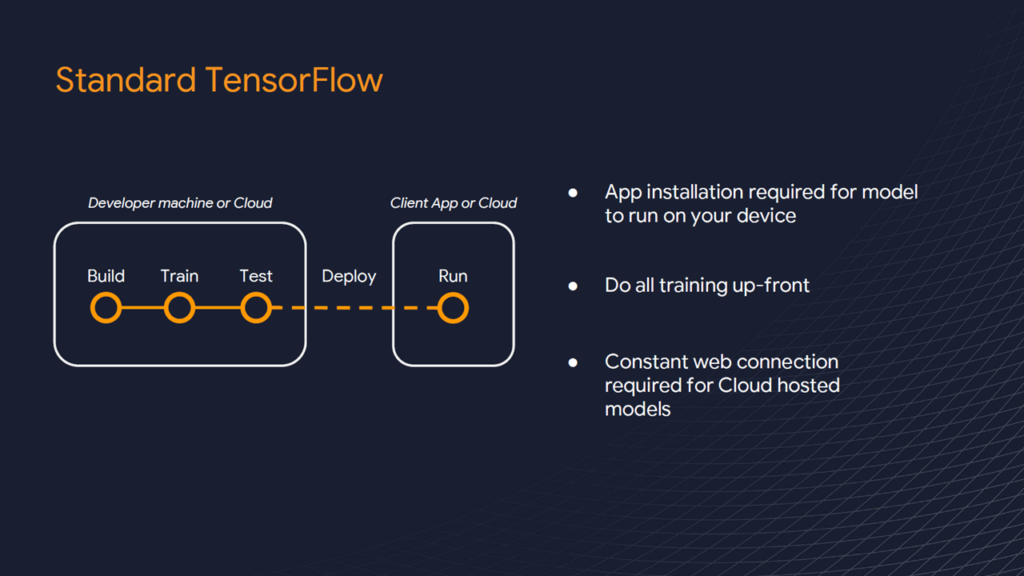
 ML models are built, trained, and tested on a separate machine with TensorFlow (Image credit)
ML models are built, trained, and tested on a separate machine with TensorFlow (Image credit)Being browser-based, TensorFlow.js users aren’t required to install any additional libraries or drivers. The tool also supports WebGL, meaning ML models automatically benefit from GPU acceleration when a GPU is available.
Despite WebGL support, TensorFlow.js is better for training small models. According to its FAQ, TensorFlow.js with WebGL acceleration is 1.5–2x slower than TensorFlow with AVX. Additionally, small models train faster in the browser while large models train up to 10–15x slower in the browser compared to TensorFlow with advanced vector extensions.
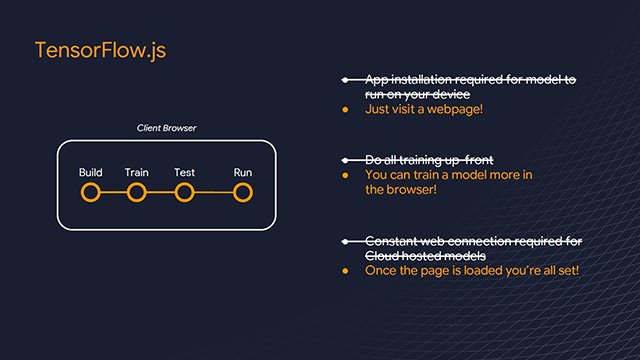
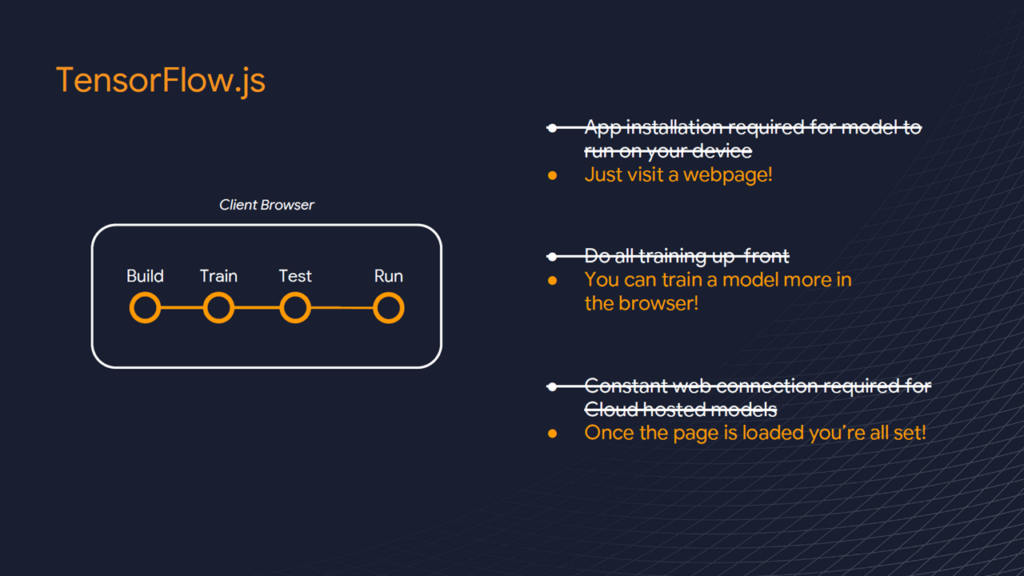
 Build, train, test, and run ML models entirely on a browser with TensorFlow.js (Image credit)
Build, train, test, and run ML models entirely on a browser with TensorFlow.js (Image credit)TensorFlow.js can also use sensor data to train models. It can take input from a web camera or a mouse, and in the case of mobile devices, it can take input from a gyroscope or an accelerometer.
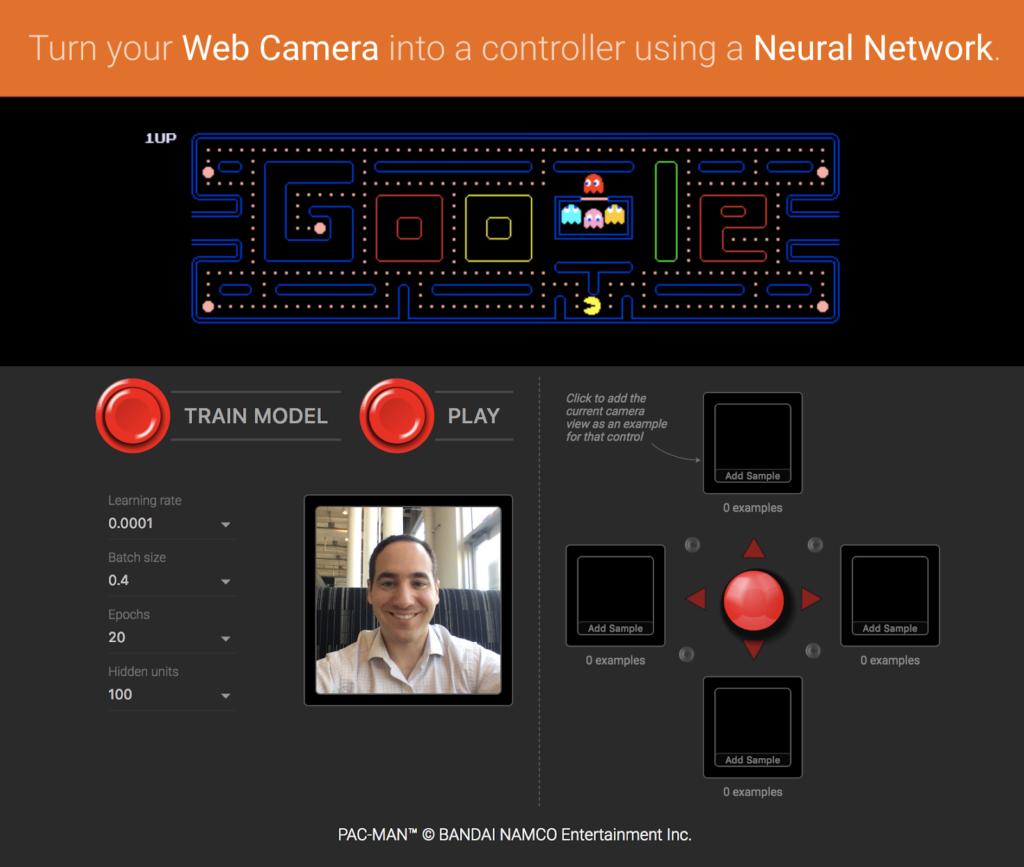
 Training Pac-Man using images from a web camera (Image credit)
Training Pac-Man using images from a web camera (Image credit)Although TensorFlow.js runs on a web browser, it does not require a constant connection to the Internet, once the page has been loaded. Also, all the data stays in the computer.
“As soon as you go to the webpage, you’re able to write code that builds the machine learning model, write code that collects data for training, and write code that gets predictions from the model all in the browser.” —Zack Akil, Google
What can you do with it?
Using TensorFlow.js, one is able to:
- Develop ML with JavaScript through APIs that build and train models with the low-level JavaScript linear algebra library or the high-level Layers API.
- Run existing models by employing TensorFlow.js model converters that transfer the existing TensorFlow or Keras models right into the browser.
- Retrain existing models by engaging transfer learning to retrain the existing models using data collected in the browser.
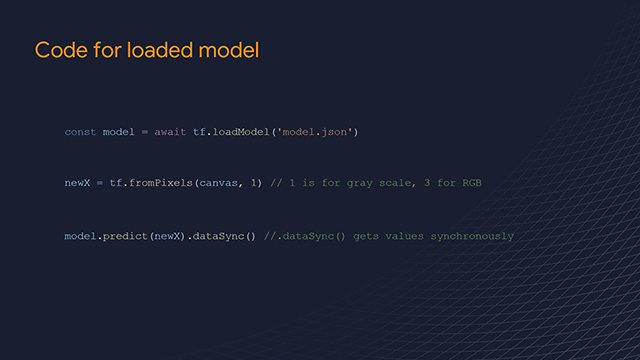
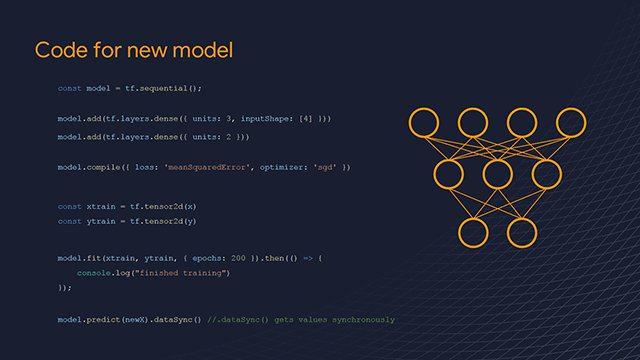
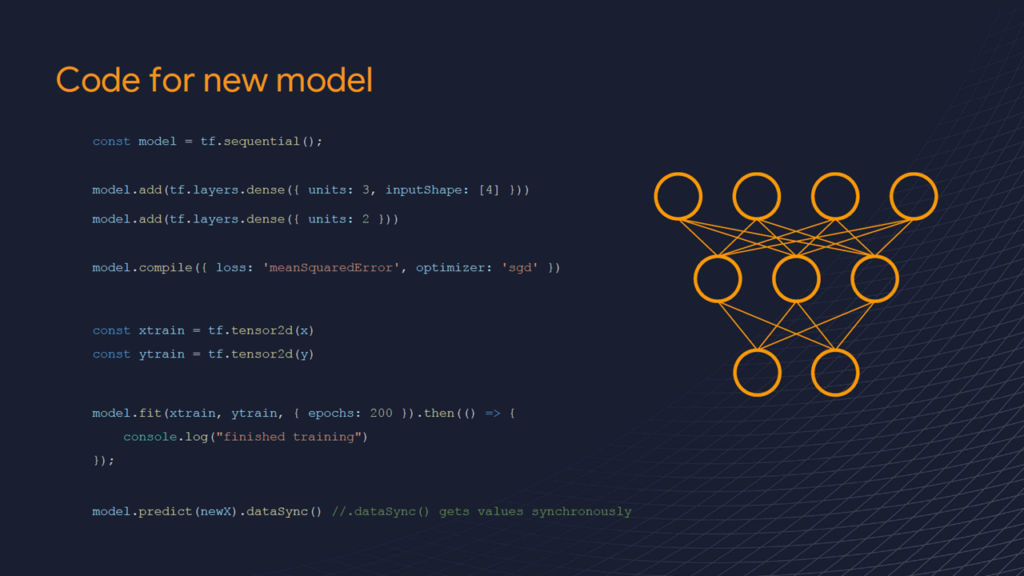
 Example code of a new model using TensorFlow.js (Image credit)
Example code of a new model using TensorFlow.js (Image credit) Example code for converting an existing model using TensorFlow.js (Image credit)
Example code for converting an existing model using TensorFlow.js (Image credit)“Instead of doing all the training upfront, TensorFlow.js supports extended training. As soon as a model has been loaded onto a user’s webpage, they can do a bit more training. This is useful for doing transfer learning.” —Zack Akil, Google
As a browser-based tool for ML, TensorFlow.js provides a quick and easy way to begin learning ML. Organizations could also use it as an initial test platform for small models before transitioning to traditional ML systems, which cater to large-scale models.
TensorFlow.js was announced back in March 30, 2018. Its development can be tracked in the tool’s GitHub.
Since its release, the TensorFlow team have been working to add features to TensorFlow.js, with the latest update adding support for Node.js.
Want details? Watch the videos!
Table of contents
|
Related slides
Further reading
- DataOps: The Challenges of Operating a Machine Learning Model
- Three Approaches to Testing and Validating TensorFlow Code