Flash vs. HTML5: How to Сonvert and What to Expect in the Future?

Converting to HTML5
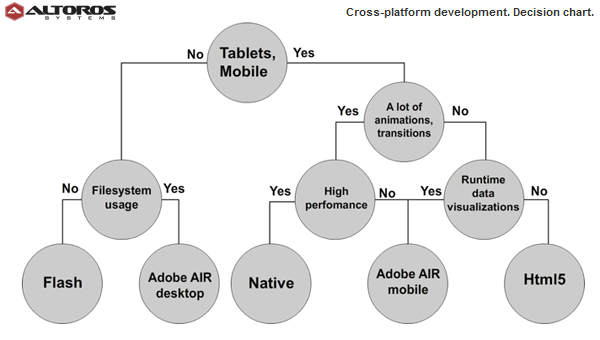
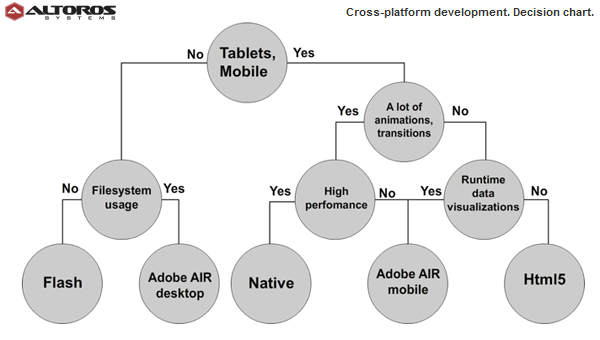
The number of tablet users grows constantly, and the companies want their websites and applications displayed the same on mobile devices. Prior to selecting a best fitting tool for building HTML5, you should decide whether a migration is overall a good option for a particular project. Below, you will find a scheme we designed to help you discuss the options with a customer.

There are quite a lot of ways to create animated objects with HTML5. Although this technology still does not enable designing sophisticated animation for mobile devices, some animated objects can be created. To implement animation with HTML5, the following methods can be used:
- CSS3
- Document Object Model (DOM)
- Canvas
- Scalable Vector Graphics (SVG)
It should be mentioned that the suggested methods are not universal and may not be supported by or run the same on mobile devices.
For example, Android web browsers do not support the SVG format, thus, the banners converted with Gliffy will not play on Android devices. The same is true about a banner converted with Swiffy.
CSS3 can be played both on Android and iOS. Though, performance leaves much to be desired, we are still considering mobile devices and think they should not be compared to desktop hardware.
Then, we dwelled on porting a Flash game to “canvas.” If the game is played on desktop, then, HTML5 performs the same as Flash, but when it is launched on iPad, it evidently lacks speed.
Surely, a game ported to HTML5 can be optimized, but in our opinion, it is a bit more costly than simply compiling it to a native app using Adobe AIR. Furthermore, with the stage3D support, the application will fly!
Scenario: A website with multiple Flash games
What can be done if the company has a game portal with multiple Flash games and the traffic from mobile tablets increases? Redirecting users to Apple store for downloading an app there and losing some of the visitors are definitely not considered by you, especially when your company needs to retain existing users besides gaining new. The developers of this website faced such an issue, and they shared their strategies of overcoming it at FITC, Amsterdam, 2012. They opted for HTML5 games and compared the performance of the application built with Canvas and DOM. It was revealed that the DOM-based games perform better.
We would like to attract your attention to the fact that their games have controls. Unlike building native apps, we cannot create a virtual joystick with HTML5. Some browsers start scrolling the game, and using a keyboard for navigation is unhandy.
To sum up, at the moment, using CSS3 for animation and DOM for games seem to be the most convenient cross-platform HTML5 solutions.
We asked Adobe’s representatives about considering the mentioned technologies. They explained that although HTML5 does not currently provide broad capabilities, it is better to build an app with this technology. According to Deepa Subramaniam, Adobe’s speaker, Flash has dominated the RIA development for many years, but this technology is proprietary and belongs to a single owner, which is a limitation. Nowadays, Adobe has to adjust to the more democratic web and partner with such companies as Google, Apple, Microsoft, W3C, and Webkit. As for Flash, the sphere of its implementation is now narrowed mostly to gaming and premium video. This technology will be also used for other purposes, but they will not take top priority for the company.