AIR 3.0: Migration from Flex to Mobile with Less Limitations

Testing new functionality
In the previous article, we reviewed Adobe AIR that featured new components for developing cross-platform applications. Since then, the functionality has significantly changed. The team at Altoros was interested to explore what limitations still remain, and what Adobe offers to Flex developers now. The release of AIR 3.0—the most significant in the past 2.5 years according to Adobe—and Flex SDK 4.5.1 could not go unnoticed for the community. With a high interest in the theoretical part, our team plunged into the framework and decided to migrate the fresh AIR application to Android, Blackberry, and iOS. This blog post features the findings and impressions of the AIR 3.0 technology.


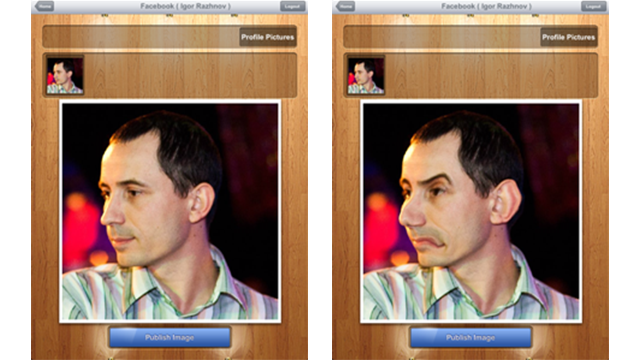
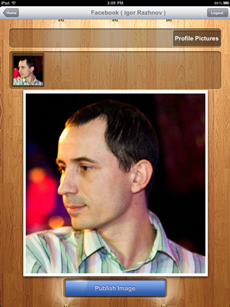
The Adobe AIR 3.0 application interface
Porting the app
We chose a graphic application that enables editing user’s images with a smudging tool to create funny cartoons. The application allows for taking pictures from the photo camera library or selecting the image from Facebook albums. Once the hilarious cartoon is ready, one can add a witty comment and post it on his/her page.
Porting the AIR application to a mobile platform caused the challenges of two kinds:
- the necessity to adjust the desktop functionality to the mobile devices performance capabilities
- the compatibility of Flex with a native mobile environment
The first obstacle was the lack of a few classes that were used for the desktop version. To overcome this, we replaced old classes with new web-optimized ones taken from the Spark namespace, which retained the application’s overall functionality.
Below is a short list of new AIR 3.0 features utilized during the experiment:
- Front-camera support allows the application to interact with the device’s webcam, so the user can take a picture of himself/herself and then easily edit it in the app.
- To ensure the possibility of working with the image collections stored in the device, we resorted to CameraRoll support.
- It is obvious that mobile devices have a number of limitations on loading and displaying web content. To eliminate these restrictions, we used StageWebView (to render native HTML).
- As the application edits images, we discovered that AIR 3.0 introduces higher-resolution bitmaps support, imposing no restrictions on the size of the uploaded photos.
- Finally, the Flex Builder 4.5 interface allows for managing the AIR application development process in a more flexible way.
As a further step, we would like to explore the Device speaker control and possibly add the video conferencing functionality. The team is now working on the UI, rejoicing how simple it is now to add the application to the App Store or Google Play.
It is not possible to describe all the features AIR 3.0 provides in a single article. It not only gives the tools for creating cross-platform mobile applications, but also enables their migration to TV devices. In further articles, we will cover these aspects.
Feel free to ask your questions and share ideas in the comments below.