Overview of Cross-Platform Development Tools: Pros and Cons

“Build once and run everywhere”
On May 22, 2012, Alexey Karpik, Web Platform Developer at Altoros, participated as a guest-speaker at GOTO Copenhagen where he presented a session dedicated to Cross-Platform development. In the presentation, he analyzed tools and frameworks that are available on the market.
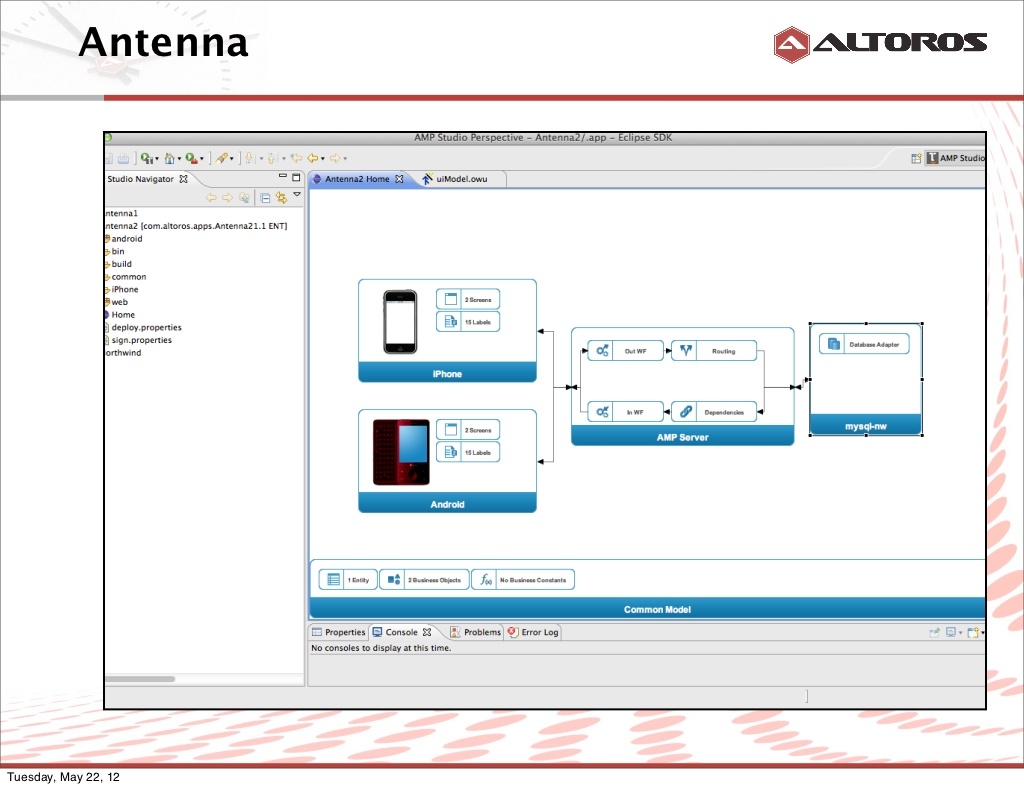
Alexey started with an overview of the most popular mobile platforms, describing their shares in the market. He proceeded by observing five types of tools that can be used for building cross-platform applications, including: JavaScript libraries, wrappers around web applications, native code transformers, frameworks, and Adobe AIR tools. Furthermore, Alexey compared the pros and cons of different types of cross-platform development tools.
Not only did he highlighted the benefits, but also provided exact figures demonstrating substantial financial gains. It was not surprising that the attendees addressed Alexey with a number of questions:
- What are the main benefits of cross-platform development?
- How does it affect the spending on continuous integration?
- Which of the above mentioned tools Alexey prefers in his daily professional life?
According to Alexey, the cross-platform approach enables to utilize 80% of all web development resources and covers about 70% of all common application GUIs. It also reproduces 60% of the common mobile application functionality. At the same time, this model does not work for platform-specific features and does not provide performance optimization for native UI elements. Still, it may bring in significant acceleration for mobile product delivery.
Want details? Watch the video!
Here’s the slide deck presented by Alexey.
Further reading
- Altoros Presented the Ways of Porting Flash to HTML5
- A Cross-Platform AIR 3.5 App Created as a Hobby Got Published n iTunes and Google Play
- Altoros Supported Three Days of Adobe in Belarus