Analyzing Text with the AlchemyLanguage Service in IBM Watson


AlchemyLanguage is a collection of APIs available in IBM Watson for analyzing text through natural language processing. In this post, we show how to create a browser extension that can extract insights—such as concepts, keywords, and emotions—from text on a page.
Prerequisites
To get started, you need:
- an IBM Bluemix account
- the Cloud Foundry CLI
- Kango, a cross-browser extension framework
How it works
When using AlchemyLanguage, which is a collection of functions for text analysis, you can input text, HTML, or a public URL to get semantic information from content.
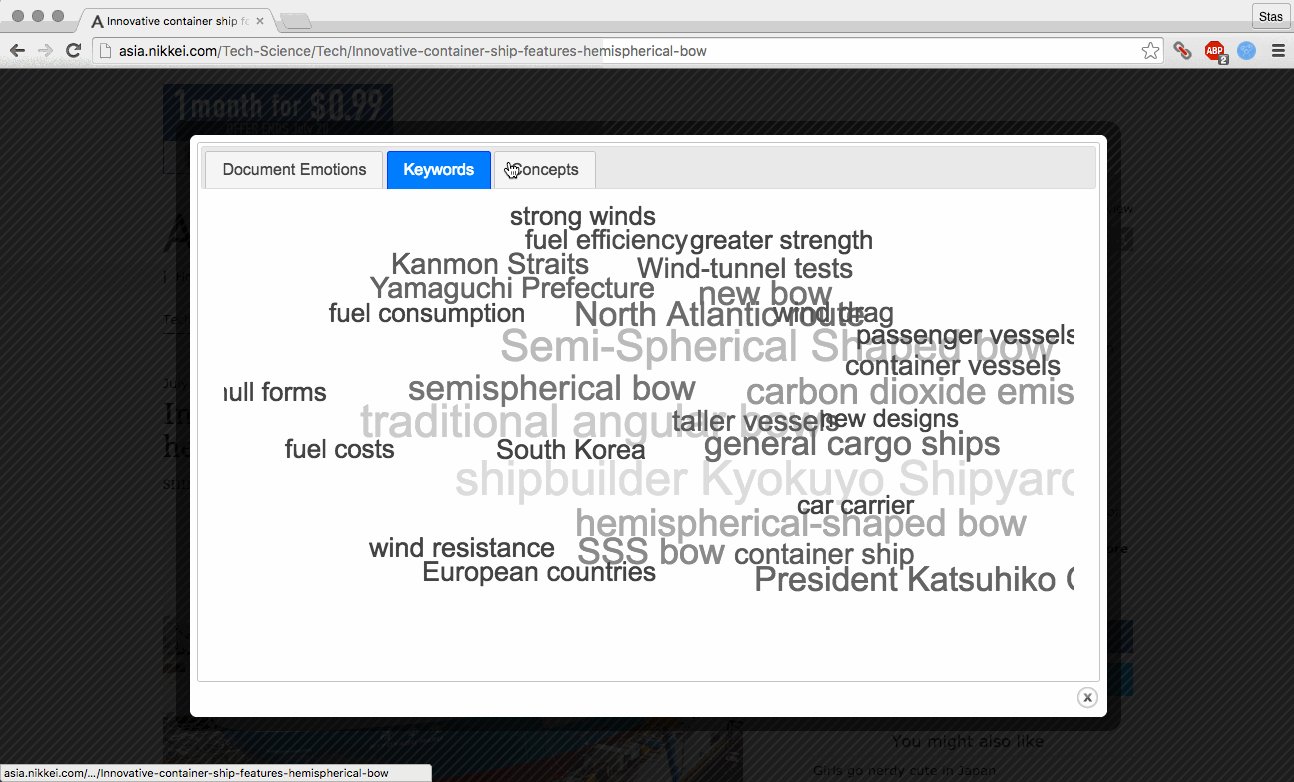
Our example is a browser extension and a simple service proxying communication between this extension and the AlchemyLanguage service. The extension adds a button to the browser for analyzing text on the current page and extracting the following information:
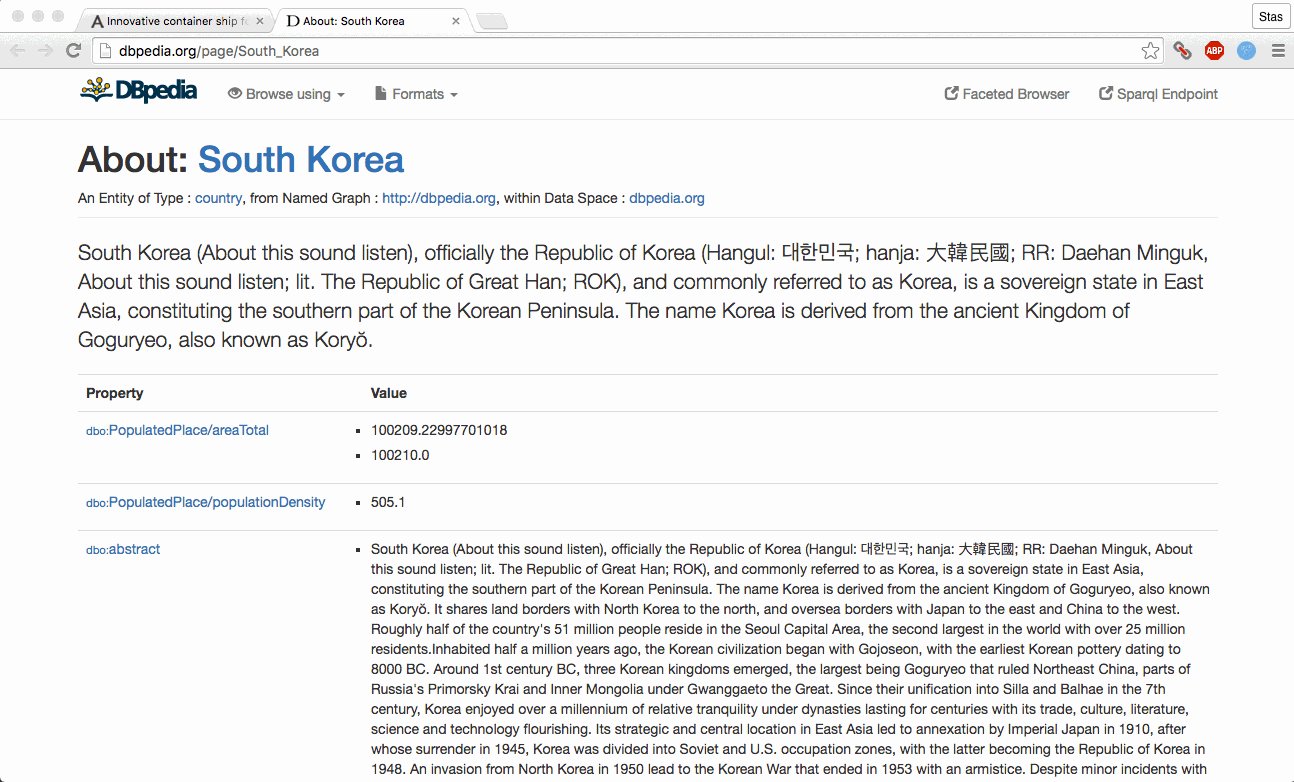
- Concepts. The service will look for concepts with which the input text is associated. It understands how concepts relate and can also identify concepts that are not directly referenced in the text.
- Emotions. The service is able to identify the overall emotional tone of a page, recognizing anger, disgust, fear, joy, and sadness.
- Keywords. This information includes important topics that are commonly used when indexing data, generating tag clouds, or searching.
For more details, refer to the IBM Watson documentation.
Trying it yourself
The source code for the article is available in our GitHub repository. You can use this link to deploy a demo application to your Bluemix account or follow the steps bellow to deploy it manually:
- Clone the repository:
git clone https://github.com/Altoros/watson-alchemy-demo
- Go to the repository directory:
cd watson-alchemy-demo
- Create an application:
cf push APP_NAME
- Create a Personality Insight service instance:
cf create-service alchemy_api free alchemy_api_svc
- Bind the service instance to your application:
cf bind-service YOUR_APP_NAME alchemy_api_svc
- Restage your application:
cf restage APP_NAME
- Update the service URL in the extension sources (
extension/src/common/main.js) by replacingwatson-alchemy-demo.mybluemix.netwith your application URL. - Build the extension:
python ~/dev/kango/kango.py build extension/
The results of the build process will be located in extension/output/. Refer to your browser documentation on installing extensions.
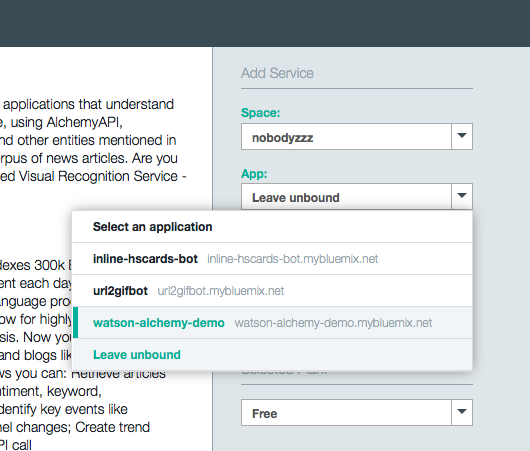
Alternatively, you can create and bind the service instance using the Bluemix dashboard UI.
Here’s how the demo application works:
Go to the GitHub account to deploy the application to IBM Bluemix.